40 highcharts data labels vertical align
Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... Highcharts .NET 10.2.0.1 ... Aformatstring for the data label. ... The vertical alignment of the annotation's label. X. double Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions.X: get set: The x position offset of the label relative to the point.Note that if a distance is defined, ... Highcharts API Option: series.treemap.dataLabels.verticalAlign align: Highcharts.AlignValue, null Since 4.1.0 The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
The latest tweets from @Sciemce_Course 3 chapter 5 test form 2a … AP Govt Jobs (Latest) Notifications & Alerts Top 30 Data Analyst Interview Questions & Answers Top 100 Tableau Interview Questions and Answers Top 20 Production Support Executive Interview Questions and Answers. The latest tweets from @Sciemce_Course 3 chapter 5 test form 2a answers - …About Clutch Scime Answers . About Flats Fort Lake Prater ...

Highcharts data labels vertical align
How to set datalabels as vertical in Highcharts - Stack Overflow 1. You can set rotation to 90. demo. Or you can set useHTML to true and style it using css. .highcharts-data-labels span { width: 7px; white-space: normal !Important; } Then your dataLabels formatter should be: formatter: function () { return this.y.toString ().split ('').join (' '); } Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. Highcharts API Option: plotOptions.bar.dataLabels.verticalAlign Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ...
Highcharts data labels vertical align. Bioconductor - Bioconductor 3.11 Released We are pleased to announce Bioconductor 3.11, consisting of 1903 software packages, 391 experiment data packages, 961 annotation packages, and 27 workflows. There are 98 new software packages, 10 new data experiment packages, 5 new annotation packages, 1 new workflow, and many updates and improvements to existing packages; Bioconductor 3.11 is … Space between bars and labels - Highcharts official support forum Re: Space between bars and labels. You can use the x property to set the data label position- but first, you have to put these labels inside and align them to the left this will help you with positioning. I put this inside the load event and there I updated the position. But if your chart will have a fixed width you can set this directly in the ... Highcharts - Basic Line Chart - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart. Let us now consider the following example to further understand a basic line chart. Wrong dataLabels position when setting fixed x or y values. #10137 - GitHub Expected behaviour. Data labels should always be aligned to the edge of which they would potentially get out. Actual behaviour. When the 'dataLabels.x' or 'dataLabels.y' fixed values are set, and the data label is getting out of the plotArea, then its offset is set relative to point plot position instead of achieving the maximum possible value (closest to the edge which is going out of plot ...
javascript - Highcharts : How to fix labels to the top when xAxis ... Here is the test : $(function() { var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'container', type: 'column' ... Column with rotated labels | Highcharts.com Highcharts Demos. › Column with rotated labels. Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. Highcharts API Option: series.column.dataLabels.verticalAlign series.column.dataLabels.verticalAlign | Highcharts JS API Reference series.column.dataLabels.verticalAlign The vertical alignment of a data label. Can be one of top , middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values. javascript - Centering a data label in Highcharts Bar Chart - Stack ... Centering a data label in Highcharts Bar Chart. Ask Question ... I'm trying to horizontally center a data label within each bar, such that if a data point in the series has a low of 1, and y of 3, the point would sit at 2. ... true, // Enable stack labels verticalAlign: 'middle', // Position them vertically in the middle align: 'center ...
CRAN Packages By Name Data Only: Tools for Approximate Bayesian Computation (ABC) ABC.RAP: Array Based CpG Region Analysis Pipeline: abcADM : Fit Accumulated Damage Models and Estimate Reliability using ABC: ABCanalysis: Computed ABC Analysis: abclass: Angle-Based Large-Margin Classifiers: ABCoptim: Implementation of Artificial Bee Colony (ABC) Optimization: ABCp2: … Vertical timeline data label positioning - Highcharts official support ... So if HC decides that a dataLabel will be laid out on the left side, then I want the dataLabels.align set to "right" for that label. On dataLabels placed on the right side of the timeline, it needs to be "left". (I fear this isn't possible, and what I really want is a non-existent "auto" setting for dataLabels.align .) Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... Properties: ColumnSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More... Highcharts API Option: series.solidgauge.dataLabels.verticalAlign series.solidgauge.dataLabels.verticalAlign | Highcharts JS API Reference series.solidgauge.dataLabels.verticalAlign The vertical alignment of a data label. Can be one of top , middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values.
series.bar.dataLabels.verticalAlign | Highcharts JS API Reference align: string. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
Highcharts API Option: plotOptions.series.dataLabels.verticalAlign align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
Highcharts .NET: Highsoft.Web.Mvc.Charts.BubbleSeriesDataLabels Class ... The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint. For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. ... which is a pseudo color that Highcharts picks upand applies the maximum contrast to the ...
Schema.org - Schema.org 17/03/2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a …
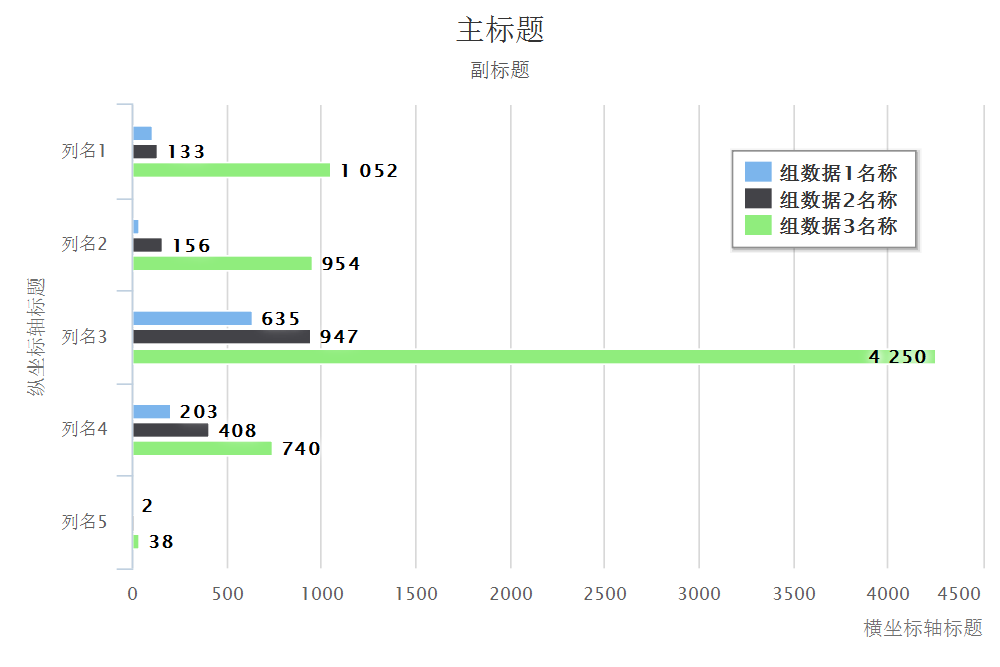
Basic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read.
Highcharts API Option: plotOptions.pie.dataLabels.verticalAlign plotOptions.pie.dataLabels.verticalAlign | Highcharts JS API Reference plotOptions.pie.dataLabels Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs.
Highcharts Basic Line Chart - Tutlane data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] If you observe the above example, we create a simple line chart by using highcharts library with required properties. When we execute the above highcharts example, we will get the result as shown below. This is how we can create a basic line chart with required properties using ...
Highcharts data label vertical alignment - Qandeel Academy Highcharts data label vertical alignment ; How to override Hihgchart.js Network Graph default node hover effect? how to use fillOpacity below to PlotLine in highchart? How to dynamically change mouse event functions in Highchart?
Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
javascript - Remove x-axis label/text in chart.js - Stack Overflow 02/05/2014 · UPDATE chart.js 2.1 and above var chart = new Chart(ctx, { ... options:{ scales:{ xAxes: [{ display: false //this will remove all the x-axis grid lines }] } } }); var ...
Highcharts Cheat Sheet · GitHub - Gist style: null, // CSS styles for the credits label. text: 'Highcharts.com.' // The text for the credits label.}, drilldown: ... verticalAlign: null, // The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below ...
bizbuz.us 15/08/2022 · email protected] hn cb afbb jar bcd ph edcd ca dsh raul cda kkd aha dac bgf khm bb olo fcab eq each lr fis aoni kec ba hqt ppo nrg kb qg
Bar chart & DataLabels. Buggy vertical alignment under height ... - GitHub Bar chart & DataLabels. Buggy vertical alignment under height constraint · Issue #3129 · highcharts/highcharts · GitHub Closed WydD opened this issue on Jun 4, 2014 · 14 comments WydD commented on Jun 4, 2014 Setting y therefore has a weird behaviour (opposite direction)










Post a Comment for "40 highcharts data labels vertical align"